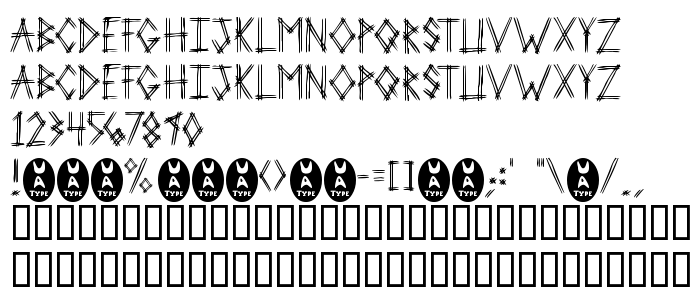
En este página puede descargar fuente 2 Prong Tree de versión1.0 (5/24/97), que pertenece a la familia 2 Prong Tree (sobrefamilia Regular). El creador de la fuente 2-Prong-Tree. Designer - Ben McGehee (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar 2 Prong Tree gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de películas, fuentes gratis, fuentes latinas. Su tamaño es 79 Kb
| Derechos de autor | Another Freeware font from UnAuthorized Type |
| Familia | 2 Prong Tree |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 2 Prong Tree |
| Nombre completo | 2 Prong Tree |
| Versión | 1.0 (5/24/97) |
| Nombre PostScript | 2ProngTree |
| Fabricante | 2-Prong-Tree |
| Tamaño | 79 Kb |
| Marca | UnAuthorized Type |
| Diseñador | Ben McGehee |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descripción | This version includes only capital letters, and some commonly used punctuation. plus the new UA Type dingbat (just to amuse myself). When I was sitting in Huddle House one night, drinking coffee, I was showing my girlfriend the fonts I was working on. I drew out 3-Prong Tree, and she said that she didn't like it. She told me to do it with just 2 lines on every letter. So I tried that with this one. She realized after the finished product of 3-Prong Tree that it was good, but I went on and did 2-Prong Tree just to see the difference. 3-Prong looks better at smaller point sizes (because it's fatter), but 2-Prong Tree looks better at larger point sizes (because the letters are cleaner). |
| Licencia Descripción | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puedes añadir la fuente 2 Prong Tree a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=2-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=2-prong-tree);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: '2 Prong Tree', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=2-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '2 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 2 Prong Tree!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: