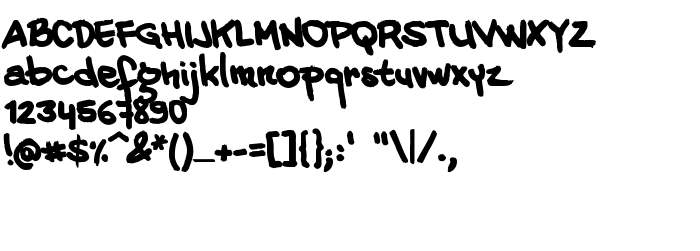
En este página puede descargar fuente 20 CENTS MARKER Bold de versiónVersion 1.000 2005 initial release, que pertenece a la familia 20 CENTS MARKER (sobrefamilia Bold). El creador de la fuente 20-CENTS-MARKER-Bold. Designer - Vincent Wicky (para contacto utilizar la suguiente dirección: www.reticula.net). Descargar 20 CENTS MARKER Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 166 Kb
| Derechos de autor | Copyright (c) reticula.net, 2005. All rights reserved. |
| Familia | 20 CENTS MARKER |
| Rastreo | Bold |
| Identificador | RTC: 0001: 2005 |
| Nombre completo | 20 CENTS MARKER Bold |
| Versión | Version 1.000 2005 initial release |
| Nombre PostScript | 20CENTSMARKER-Bold |
| Fabricante | 20-CENTS-MARKER-Bold |
| Tamaño | 166 Kb |
| Marca | 20 CENTS MARKER Bold is a trademark of Vincent Wicky. |
| Diseñador | Vincent Wicky |
| URL del diseñador | www.reticula.net |
| URL del proveedor | www.reticula.net |
| Licencia Descripción | v.1.0 - 29/05/2005 "Vinz Hand" truetype font Copyright 2005 by reticula.net - Vincent Wicky ++This fonts is free for all non-commercial and commercial uses. However you must inform me if you are going to use it for anything commercial and you must also send me a copy of the product you have used it for (like a record sleeve, T-shirt, etc). ++You are not allowed to distribute these fonts without my permission. Contact me for details. ++You may never ever sell my fonts, include them on CD's or make any changes to the files. ++If you use a font, please show me what you used it for. ___________________________ E-mail: [email protected] WWW: http://www.reticula.net |
| URL de la licencia | http://www.reticula.net |

Puedes añadir la fuente 20 CENTS MARKER Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=20-cents-marker-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: '20 CENTS MARKER Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '20 CENTS MARKER Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 20 CENTS MARKER Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: