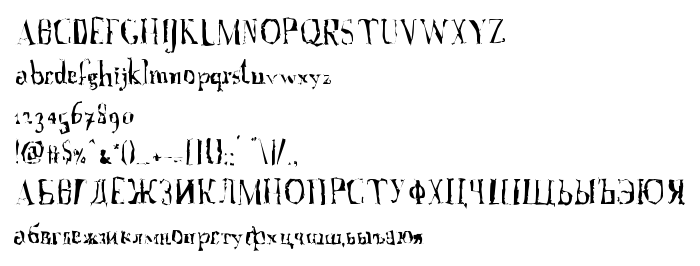
En este página puede descargar fuente A Font with Serifs. Disordered de versiónVersion 1.00 October 10, 2005, initial release, que pertenece a la familia A Font with Serifs. Disordered (sobrefamilia Disordered). El creador de la fuente A-Font-with-Serifs.-Disordered. Descargar A Font with Serifs. Disordered gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes gratis. Su tamaño es 66 Kb
| Derechos de autor | Created by A. Skersys (extate), 2005. Font is free, so you can do anything. |
| Familia | A Font with Serifs. Disordered |
| Rastreo | Disordered |
| Identificador | A Font with Serifs. Disordered:Version 1.00 |
| Nombre completo | A Font with Serifs. Disordered |
| Versión | Version 1.00 October 10, 2005, initial release |
| Nombre PostScript | AFontwithSerifsDisordered |
| Fabricante | A-Font-with-Serifs.-Disordered |
| Tamaño | 66 Kb |
| Descripción | This font was created using Font Creator 5.0 from High-Logic.com |

Puedes añadir la fuente A Font with Serifs. Disordered a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=a-font-with-serifs-disordered" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=a-font-with-serifs-disordered);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'A Font with Serifs. Disordered', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=a-font-with-serifs-disordered" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'A Font with Serifs. Disordered', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with A Font with Serifs. Disordered!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: