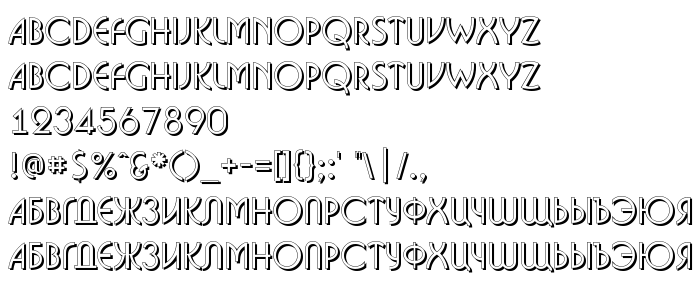
En este página puede descargar fuente a_BosaNovaSh de versión01.03, que pertenece a la familia a_BosaNovaSh (sobrefamilia Regular). El creador de la fuente a_BosaNovaSh. Descargar a_BosaNovaSh gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes cirílicas, fuentes latinas. Su tamaño es 70 Kb
| Derechos de autor | a_BosaNovaShadow *Arsenal Company ©1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Familia | a_BosaNovaSh |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 a_BosaNovaSh |
| Nombre completo | a_BosaNovaSh |
| Versión | 01.03 |
| Nombre PostScript | ABosaNovaSh |
| Fabricante | a_BosaNovaSh |
| Tamaño | 70 Kb |

Puedes añadir la fuente a_BosaNovaSh a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=a_bosanovash" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=a_bosanovash);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'a_BosaNovaSh', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=a_bosanovash" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BosaNovaSh', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BosaNovaSh!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: