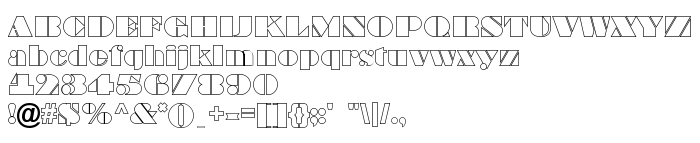
En este página puede descargar fuente a_BraggaOtl de versión01.03, que pertenece a la familia a_BraggaOtl (sobrefamilia Regular). El creador de la fuente a_BraggaOtl. Descargar a_BraggaOtl gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes cirílicas, fuentes latinas. Su tamaño es 63 Kb
| Derechos de autor | a_BraggaOutlined*Arsenal Co ©1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Familia | a_BraggaOtl |
| Rastreo | Regular |
| Identificador | a_BraggaOtl |
| Nombre completo | a_BraggaOtl |
| Versión | 01.03 |
| Nombre PostScript | ABraggaOtl |
| Fabricante | a_BraggaOtl |
| Tamaño | 63 Kb |
| Marca | SC&D |

Puedes añadir la fuente a_BraggaOtl a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=a_braggaotl" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=a_braggaotl);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'a_BraggaOtl', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=a_braggaotl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BraggaOtl', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BraggaOtl!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: