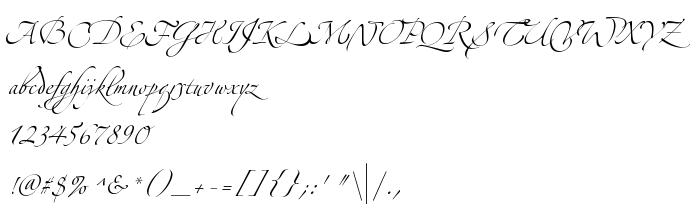
En este página puede descargar fuente Alexandra Zeferino Three de versiónVersion 2.001;PS 002.000;hotconv 1.0.38, que pertenece a la familia Alexandra Zeferino Three (sobrefamilia Regular). El creador de la fuente Alexandra-Zeferino-Three. Designer - Alexandra Gophmann (para contacto utilizar la suguiente dirección: [email protected]). Descargar Alexandra Zeferino Three gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes latinas, fuentes rusas. Su tamaño es 194 Kb
| Derechos de autor | Copyright (c) Gophmann Alexandra Leopoldovna, 2005. All rights reserved. |
| Familia | Alexandra Zeferino Three |
| Rastreo | Regular |
| Identificador | 2.001;SWAP;ZeferinoThree |
| Nombre completo | Alexandra Zeferino Three |
| Versión | Version 2.001;PS 002.000;hotconv 1.0.38 |
| Nombre PostScript | AlexandraZeferinoThree |
| Fabricante | Alexandra-Zeferino-Three |
| Tamaño | 194 Kb |
| Marca | Zeferino Three is a trademark of Gophmann Alexandra Leopoldovna. |
| Diseñador | Alexandra Gophmann |
| URL del diseñador | [email protected] |

Puedes añadir la fuente Alexandra Zeferino Three a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=alexandra-zeferino-three" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=alexandra-zeferino-three);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Alexandra Zeferino Three', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=alexandra-zeferino-three" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alexandra Zeferino Three', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alexandra Zeferino Three!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: