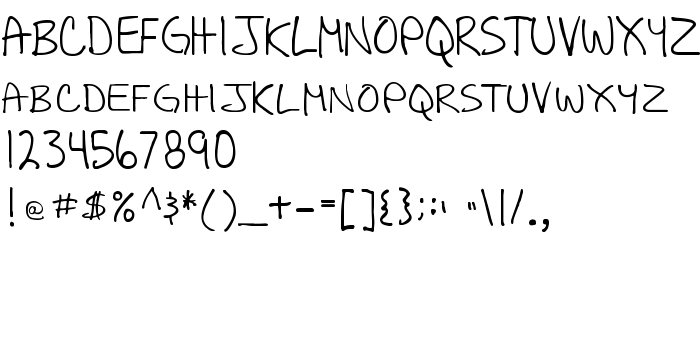
En este página puede descargar fuente All Caps de versión2001; 2.25, que pertenece a la familia All Caps (sobrefamilia Regular). El creador de la fuente All-Caps. Descargar All Caps gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 51 Kb
| Derechos de autor | Copyright (c) BoBFrAnTiC, 2001. All rights reserved. |
| Familia | All Caps |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | All Caps |
| Versión | 2001; 2.25 |
| Nombre PostScript | AllCaps |
| Fabricante | All-Caps |
| Tamaño | 51 Kb |

Puedes añadir la fuente All Caps a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=all-caps" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=all-caps);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'All Caps', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=all-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'All Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with All Caps!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: