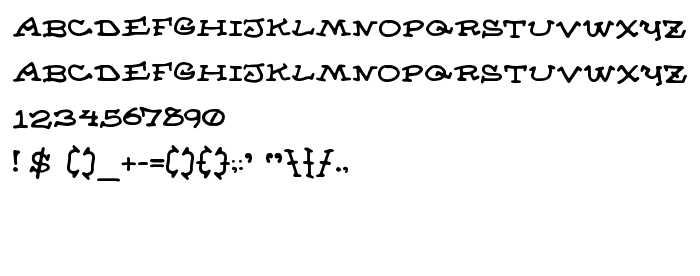
En este página puede descargar fuente Almanac of the Apprentice de versión1.0 www.cumberlandgames.com Private Use Freeware, que pertenece a la familia Almanac of the Apprentice (sobrefamilia Regular). El creador de la fuente Almanac-of-the-Apprentice. Designer - S. John Ross (para contacto utilizar la suguiente dirección: www.cumberlandgames.com). Descargar Almanac of the Apprentice gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 53 Kb
| Derechos de autor | Copyright (c) S. John Ross, 2005. All rights reserved. |
| Familia | Almanac of the Apprentice |
| Rastreo | Regular |
| Identificador | S.JohnRoss: Almanac of the Apprentice: 2005 |
| Nombre completo | Almanac of the Apprentice |
| Versión | 1.0 www.cumberlandgames.com Private Use Freeware |
| Nombre PostScript | AlmanacoftheApprentice |
| Fabricante | Almanac-of-the-Apprentice |
| Tamaño | 53 Kb |
| Marca | Almanac of the Apprentice is a trademark of S. John Ross. |
| Diseñador | S. John Ross |
| URL del diseñador | www.cumberlandgames.com |
| URL del proveedor | www.cumberlandgames.com |
| Descripción | Hand-drawn type by S. John Ross |

Puedes añadir la fuente Almanac of the Apprentice a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Almanac of the Apprentice', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almanac of the Apprentice', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almanac of the Apprentice!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: