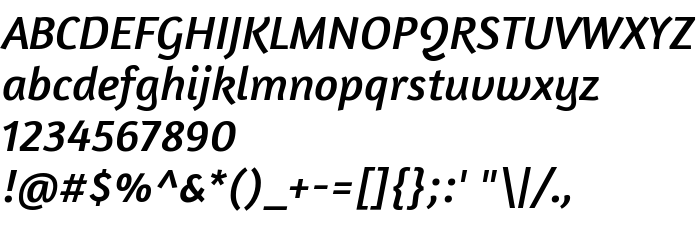
En este página puede descargar fuente Amaranth Italic de versiónVersion 1.000, que pertenece a la familia Amaranth (sobrefamilia Italic). El creador de la fuente Gesine Todt. Designer - Gesine Todt (para contacto utilizar la suguiente dirección: http://www.gesine-todt.de). Descargar Amaranth Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: headings, oblique, paragraph. Su tamaño es 55 Kb
| Familia | Amaranth |
| Rastreo | Italic |
| Identificador | GesineTodt: Amaranth Italic: 2011 |
| Nombre completo | Amaranth Italic |
| Versión | Version 1.000 |
| Nombre PostScript | Amaranth-Italic |
| Fabricante | Gesine Todt |
| Tamaño | 55 Kb |
| Marca | Amaranth is a trademark of Gesine Todt. |
| Diseñador | Gesine Todt |
| URL del diseñador | http://www.gesine-todt.de |
| Licencia Descripción | Copyright (c) 2011 Amaranth by Gesine Todt www.gesine-todt.de. All rights reserved. This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Amaranth Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=amaranth-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=amaranth-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Amaranth Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=amaranth-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Amaranth Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Amaranth Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: