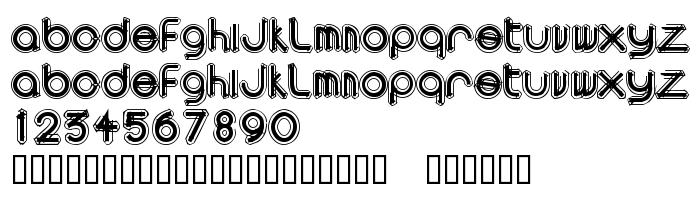
En este página puede descargar fuente area OUTLINEe de versiónMacromedia Fontographer 4.1.5 9/4/01, que pertenece a la familia area OUTLINEe (sobrefamilia Regular). El creador de la fuente area-OUTLINEe. Descargar area OUTLINEe gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 34 Kb
| Derechos de autor | Generated by Fontographer 4.1.5 |
| Familia | area OUTLINEe |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1.5 area OUTLINEe |
| Nombre completo | area OUTLINEe |
| Versión | Macromedia Fontographer 4.1.5 9/4/01 |
| Nombre PostScript | AreaOUTLINEe |
| Fabricante | area-OUTLINEe |
| Tamaño | 34 Kb |

Puedes añadir la fuente area OUTLINEe a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=area-outlinee" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=area-outlinee);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'area OUTLINEe', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=area-outlinee" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'area OUTLINEe', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with area OUTLINEe!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Arctic2
Fuente seguiente: