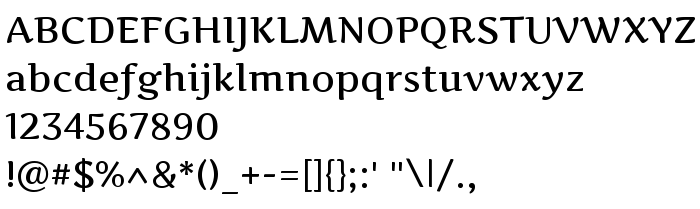
En este página puede descargar fuente Artifika Medium de versiónVersion 1.000, que pertenece a la familia Artifika (sobrefamilia Medium). El creador de la fuente Yulya Zhdanova. Designer - Yulya Zhdanova | Cyreal.org (para contacto utilizar la suguiente dirección: http://cyreal.org). Descargar Artifika Medium gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif fuentes. Su tamaño es 47 Kb
| Familia | Artifika |
| Rastreo | Medium |
| Identificador | YulyaZhdanova: Artifika Medium: 2010 |
| Nombre completo | Artifika Medium |
| Versión | Version 1.000 |
| Nombre PostScript | Artifika-Medium |
| Fabricante | Yulya Zhdanova |
| Tamaño | 47 Kb |
| Marca | Artifika Medium is a trademark of Yulya Zhdanova. |
| Diseñador | Yulya Zhdanova | Cyreal.org |
| URL del diseñador | http://cyreal.org |
| URL del proveedor | http://cyreal.org |
| Licencia Descripción | Copyright (c) 2010, Yulya Zhdanova, with Reserved Font Name Artifika. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Artifika Medium a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=artifika" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=artifika);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Artifika Medium', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=artifika" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Artifika Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Artifika Medium!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: