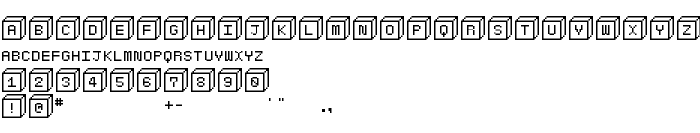
En este página puede descargar fuente Baby blocks de versiónVersion 1.00, que pertenece a la familia Baby blocks (sobrefamilia Regular). El creador de la fuente Baby-blocks. Descargar Baby blocks gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 23 Kb
| Derechos de autor | 2000-2004 (c) Futaba. All rights reserved. |
| Familia | Baby blocks |
| Rastreo | Regular |
| Identificador | Baby blocks |
| Nombre completo | Baby blocks |
| Versión | Version 1.00 |
| Nombre PostScript | Baby-blocks |
| Fabricante | Baby-blocks |
| Tamaño | 23 Kb |
| Marca | Baby blocks |

Puedes añadir la fuente Baby blocks a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=baby-blocks" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=baby-blocks);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Baby blocks', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=baby-blocks" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Baby blocks', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Baby blocks!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: