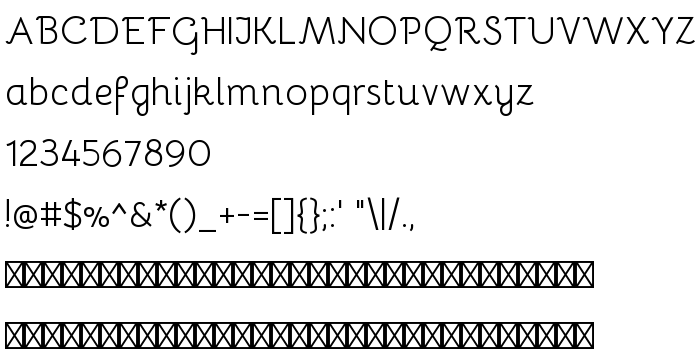
En este página puede descargar fuente Bellota de versiónVersion 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, que pertenece a la familia Bellota (sobrefamilia Regular). El creador de la fuente Kemie Guaida. Designer - Kemie Guaida (para contacto utilizar la suguiente dirección: http://www.pixilate.com). Descargar Bellota gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: cute, swashed. Su tamaño es 66 Kb
| Familia | Bellota |
| Rastreo | Regular |
| Identificador | 1.000;PIXL;Bellota-Regular |
| Nombre completo | Bellota |
| Versión | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| Nombre PostScript | Bellota-Regular |
| Fabricante | Kemie Guaida |
| Tamaño | 66 Kb |
| Marca | Bellota is a trademark of Kemie Guaida. |
| Diseñador | Kemie Guaida |
| URL del diseñador | http://www.pixilate.com |
| URL del proveedor | http://www.pixilate.com |
| Licencia Descripción | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Bellota a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=bellota" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=bellota);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Bellota', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=bellota" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: