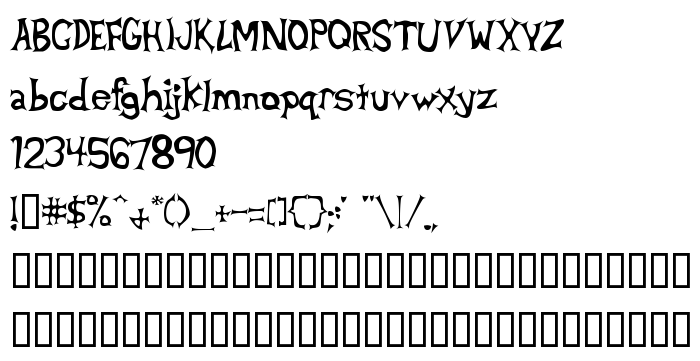
En este página puede descargar fuente Beta Dance de versión1.0 10/2/97, que pertenece a la familia Beta Dance (sobrefamilia Regular). El creador de la fuente Beta-Dance. Designer - Ben McGehee (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Beta Dance gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, terror fuentes. Su tamaño es 87 Kb
| Derechos de autor | Freeware from: UnAuthorized Type |
| Familia | Beta Dance |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Beta Dance |
| Nombre completo | Beta Dance |
| Versión | 1.0 10/2/97 |
| Nombre PostScript | BetaDance |
| Fabricante | Beta-Dance |
| Tamaño | 87 Kb |
| Marca | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Diseñador | Ben McGehee |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descripción | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Alpha Dance is pretty cool. But as I was playing with it, I realized that the straight lines didn't look as good as I thought they would. So I thought, "Hey, make it a little more rounded." So I did. I am now realizing that the Alpha was in reference to the stage of creation of the font. As you can see, this one is in Beta. Maybe I'll bring it out of Beta one day. Or not. |
| Licencia Descripción | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puedes añadir la fuente Beta Dance a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=beta-dance" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=beta-dance);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Beta Dance', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=beta-dance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beta Dance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beta Dance!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: