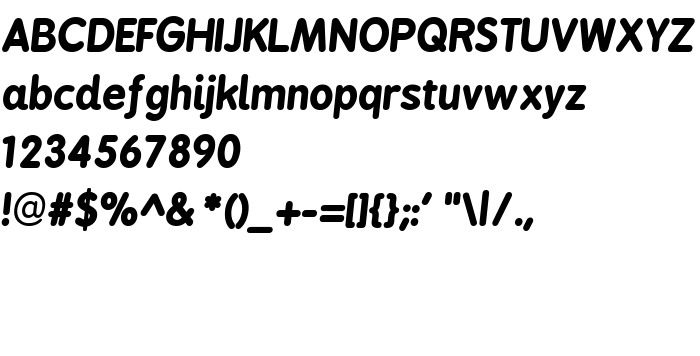
En este página puede descargar fuente BPreplay Bold Italic de versiónVersion 1.00, que pertenece a la familia BPreplay (sobrefamilia Bold Italic). El creador de la fuente Magenta/George Triantafyllakos. Designer - Magenta/George Triantafyllakos (para contacto utilizar la suguiente dirección: http://www.backpacker.gr). Descargar BPreplay Bold Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: headings, oblique, paragraph. Su tamaño es 33 Kb
| Familia | BPreplay |
| Rastreo | Bold Italic |
| Identificador | Magenta/GeorgeTriantafyllakos: BPreplay Bold Italic: 2008 |
| Nombre completo | BPreplay Bold Italic |
| Versión | Version 1.00 |
| Nombre PostScript | BPreplay-BoldItalic |
| Fabricante | Magenta/George Triantafyllakos |
| Tamaño | 33 Kb |
| Diseñador | Magenta/George Triantafyllakos |
| URL del diseñador | http://www.backpacker.gr |
| URL del proveedor | http://www.magenta.gr/ |
| Licencia Descripción | Released under the SIL Open Font License (OFL) |
| URL de la licencia | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&item_id=OFL |

Puedes añadir la fuente BPreplay Bold Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=bpreplay-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=bpreplay-bold-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'BPreplay Bold Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=bpreplay-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BPreplay Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BPreplay Bold Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: