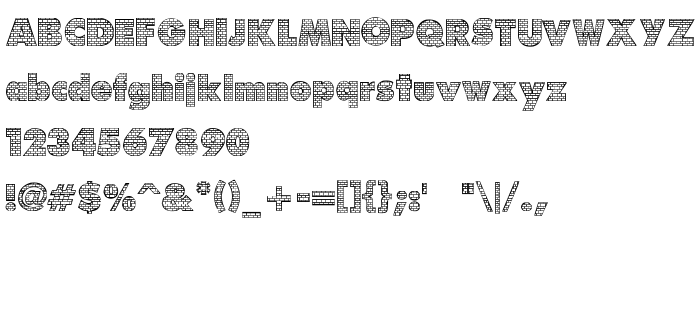
En este página puede descargar fuente Bricks de versiónVersion 1.00, que pertenece a la familia Bricks (sobrefamilia Regular). El creador de la fuente Bricks. Descargar Bricks gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes latinas. Su tamaño es 69 Kb
| Derechos de autor | Carol Brooksbank |
| Familia | Bricks |
| Rastreo | Regular |
| Identificador | Bricks |
| Nombre completo | Bricks |
| Versión | Version 1.00 |
| Nombre PostScript | Bricks |
| Fabricante | Bricks |
| Tamaño | 69 Kb |
| Marca | Carol UK |

Puedes añadir la fuente Bricks a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=bricks" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=bricks);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Bricks', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=bricks" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bricks', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bricks!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: