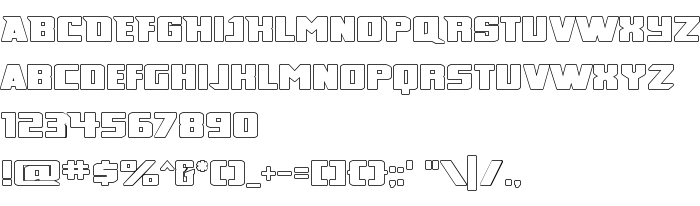
En este página puede descargar fuente Broad Daylight de versión1.00000000000000001, que pertenece a la familia Broad Daylight (sobrefamilia Regular). El creador de la fuente Broad-Daylight. Designer - Apostrophe (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Broad Daylight gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes latinas. Su tamaño es 54 Kb
| Derechos de autor | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Familia | Broad Daylight |
| Rastreo | Regular |
| Identificador | Apostrophe: Broad Daylight: 2001 |
| Nombre completo | Broad Daylight |
| Versión | 1.00000000000000001 |
| Nombre PostScript | BroadDaylight |
| Fabricante | Broad-Daylight |
| Tamaño | 54 Kb |
| Diseñador | Apostrophe |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Puedes añadir la fuente Broad Daylight a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=broad-daylight" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=broad-daylight);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Broad Daylight', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=broad-daylight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Broad Daylight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Broad Daylight!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: