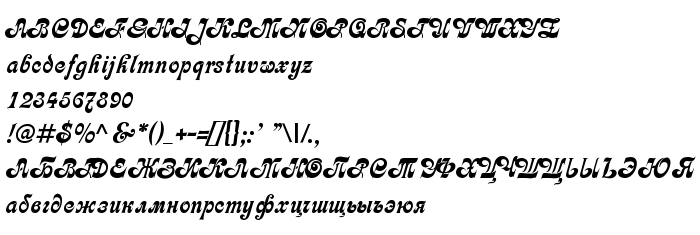
En este página puede descargar fuente Calligraph Medium de versiónVersion 1.000 2006 initial release, que pertenece a la familia Calligraph (sobrefamilia Medium). El creador de la fuente Calligraph--Medium. Designer - Anatole & Alexandra Gophmann (para contacto utilizar la suguiente dirección: [email protected] (Anatole), [email protected] (A.Gophmann)). Descargar Calligraph Medium gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes latinas. Su tamaño es 90 Kb
| Derechos de autor | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Familia | Calligraph |
| Rastreo | Medium |
| Identificador | Anatole&AlexandraGophmann: Calligraph Medium: 2006 |
| Nombre completo | Calligraph Medium |
| Versión | Version 1.000 2006 initial release |
| Nombre PostScript | Calligraph-Medium |
| Fabricante | Calligraph--Medium |
| Tamaño | 90 Kb |
| Marca | Calligraph Medium is a trademark of Anatole & Alexandra Gophmann. |
| Diseñador | Anatole & Alexandra Gophmann |
| URL del diseñador | [email protected] (Anatole), [email protected] (A.Gophmann) |

Puedes añadir la fuente Calligraph Medium a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=calligraph-medium" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=calligraph-medium);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Calligraph Medium', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=calligraph-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Calligraph Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Calligraph Medium!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: