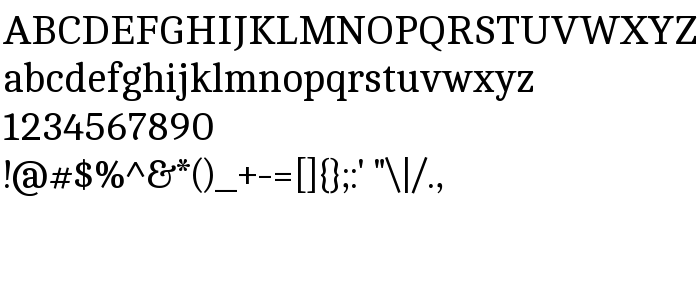
En este página puede descargar fuente Cambo de versiónVersion 2.001, que pertenece a la familia Cambo (sobrefamilia Regular). El creador de la fuente Carolina Giovagnoli, Andres Torresi. Designer - Carolina Giovagnoli, Andres Torresi (para contacto utilizar la suguiente dirección: http://www.huertatipografica.com.ar). Descargar Cambo gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif fuentes. Su tamaño es 22 Kb
| Familia | Cambo |
| Rastreo | Regular |
| Identificador | CarolinaGiovagnoli,AndresTorresi: Cambo Regular: 2019 |
| Nombre completo | Cambo |
| Versión | Version 2.001 |
| Nombre PostScript | Cambo-Regular |
| Fabricante | Carolina Giovagnoli, Andres Torresi |
| Tamaño | 22 Kb |
| Marca | Cambo is a trademark of Carolina Giovagnoli and Andres Torresi |
| Diseñador | Carolina Giovagnoli, Andres Torresi |
| URL del diseñador | http://www.huertatipografica.com.ar |
| URL del proveedor | http://www.huertatipografica.com.ar |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Cambo a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=cambo" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=cambo);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Cambo', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=cambo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cambo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cambo!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Candal »