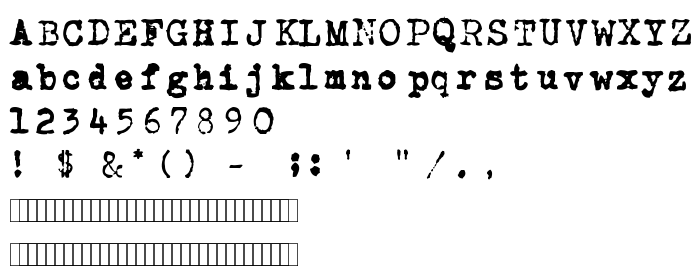
En este página puede descargar fuente CarbonType de versiónUpdated Feb. 2007, que pertenece a la familia CarbonType (sobrefamilia Regular). El creador de la fuente High-Logic. Designer - High-Logic - Erwin Denissen 1999 (para contacto utilizar la suguiente dirección: http://www.high-logic.com/). Descargar CarbonType gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: distressed, grunge, serif fuentes. Su tamaño es 17 Kb
| Familia | CarbonType |
| Rastreo | Regular |
| Identificador | CarbonType |
| Nombre completo | CarbonType |
| Versión | Updated Feb. 2007 |
| Nombre PostScript | CarbonType |
| Fabricante | High-Logic |
| Tamaño | 17 Kb |
| Marca | 2007 Vic Fieger |
| Diseñador | High-Logic - Erwin Denissen 1999 |
| URL del diseñador | http://www.high-logic.com/ |
| URL del proveedor | http://www.high-logic.com/ |
| Licencia Descripción | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Puedes añadir la fuente CarbonType a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=carbontype);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'CarbonType', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CarbonType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CarbonType!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: