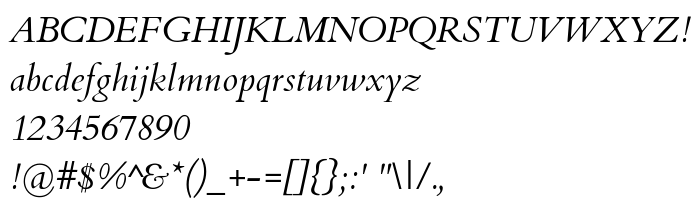
En este página puede descargar fuente Cardo Italic de versiónVersion 0.99, que pertenece a la familia Cardo (sobrefamilia Italic). El creador de la fuente David J. Perry. Designer - David J. Perry (para contacto utilizar la suguiente dirección: http://scholarsfonts.net). Descargar Cardo Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif fuentes. Su tamaño es 283 Kb
| Familia | Cardo |
| Rastreo | Italic |
| Identificador | DavidJ.Perry: Cardo Italic: 2005 |
| Nombre completo | Cardo Italic |
| Versión | Version 0.99 |
| Nombre PostScript | Cardo-Italic |
| Fabricante | David J. Perry |
| Tamaño | 283 Kb |
| Marca | Cardo Italic is a trademark of David J. Perry. |
| Diseñador | David J. Perry |
| URL del diseñador | http://scholarsfonts.net |
| URL del proveedor | http://scholarsfonts.net |
| Licencia Descripción | Copyright (c) 2011 by David J. Perry (http://scholarsfonts.net), with Reserved Font Name Cardo. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL. |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Cardo Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=cardo-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=cardo-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Cardo Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=cardo-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cardo Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cardo Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Cardo »