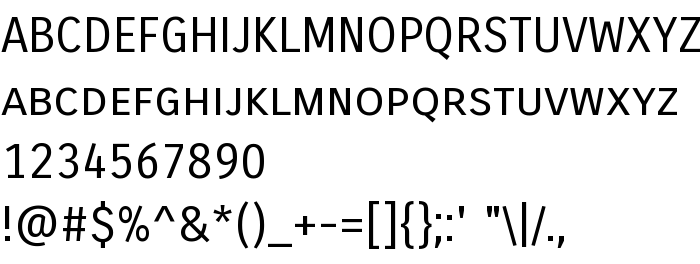
En este página puede descargar fuente Carrois Gothic SC de versiónVersion 1.001, que pertenece a la familia Carrois Gothic SC (sobrefamilia Regular). El creador de la fuente Ralph du Carrois. Designer - Ralph du Carrois (para contacto utilizar la suguiente dirección: http://www.carrois.com). Descargar Carrois Gothic SC gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: condensed, paragraph, sans serif fuentes. Su tamaño es 40 Kb
| Familia | Carrois Gothic SC |
| Rastreo | Regular |
| Identificador | RalphduCarrois: Carrois Gothic SC: 2011 |
| Nombre completo | Carrois Gothic SC |
| Versión | Version 1.001 |
| Nombre PostScript | CarroisGothicSC-Regular |
| Fabricante | Ralph du Carrois |
| Tamaño | 40 Kb |
| Marca | Carrois is a trademark of Ralph du Carrois. |
| Diseñador | Ralph du Carrois |
| URL del diseñador | http://www.carrois.com |
| URL del proveedor | http://www.carrois.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Carrois Gothic SC a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=carrois-gothic-sc" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=carrois-gothic-sc);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Carrois Gothic SC', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=carrois-gothic-sc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Carrois Gothic SC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Carrois Gothic SC!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: