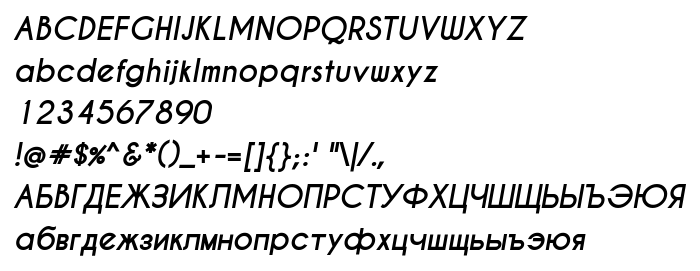
En este página puede descargar fuente Caviar Dreams Bold Italic de versiónVersion 4.00 July 10, 2012, que pertenece a la familia Caviar Dreams (sobrefamilia Bold Italic). Designer - Lauren Thompson (para contacto utilizar la suguiente dirección: http://www.nymfont.com). Descargar Caviar Dreams Bold Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: contemporary, elegant, fuentes cirílicas. Su tamaño es 75 Kb
| Familia | Caviar Dreams |
| Rastreo | Bold Italic |
| Identificador | Caviar Dreams Bold Italic:Version 4.00 |
| Nombre completo | Caviar Dreams Bold Italic |
| Versión | Version 4.00 July 10, 2012 |
| Nombre PostScript | CaviarDreams-BoldItalic |
| Tamaño | 75 Kb |
| Diseñador | Lauren Thompson |
| URL del diseñador | http://www.nymfont.com |
| Licencia Descripción | Caviar Dreams may be used personally or commercially however the font data itself may not be redistributed sold at any measure or time in any form. Donations are appreciated and can be sent to [email protected]. |

Puedes añadir la fuente Caviar Dreams Bold Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=caviar-dreams-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=caviar-dreams-bold-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Caviar Dreams Bold Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=caviar-dreams-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Caviar Dreams Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Caviar Dreams Bold Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: