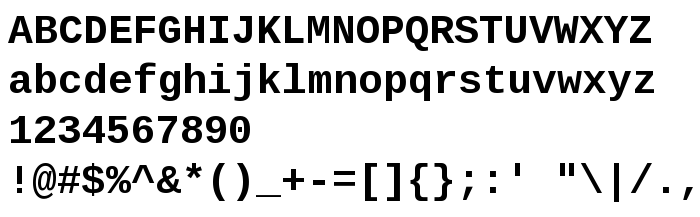
En este página puede descargar fuente Cousine Bold de versiónVersion 1.21, que pertenece a la familia Cousine (sobrefamilia Bold). El creador de la fuente Monotype Imaging Inc.. Designer - Steve Matteson (para contacto utilizar la suguiente dirección: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Descargar Cousine Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph. Su tamaño es 291 Kb
| Familia | Cousine |
| Rastreo | Bold |
| Identificador | Monotype Imaging - Cousine Bold |
| Nombre completo | Cousine Bold |
| Versión | Version 1.21 |
| Nombre PostScript | Cousine-Bold |
| Fabricante | Monotype Imaging Inc. |
| Tamaño | 291 Kb |
| Marca | Cousine is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Diseñador | Steve Matteson |
| URL del diseñador | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL del proveedor | http://www.monotypeimaging.com |
| Licencia Descripción | Licensed under the Apache License, Version 2.0 |
| URL de la licencia | http://www.apache.org/licenses/LICENSE-2.0 |

Puedes añadir la fuente Cousine Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=cousine-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=cousine-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Cousine Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=cousine-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cousine Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cousine Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: