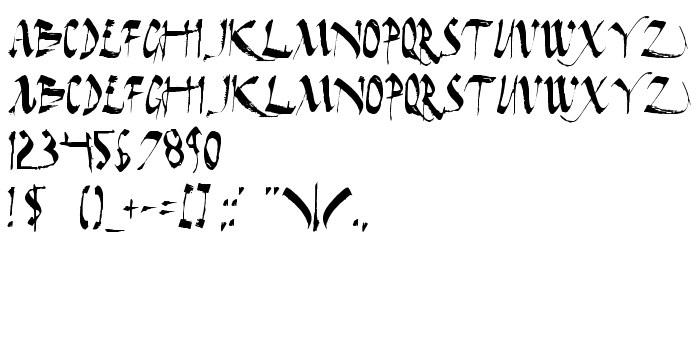
En este página puede descargar fuente Dark Horse de versión1, que pertenece a la familia Dark Horse (sobrefamilia Regular). El creador de la fuente Dark-Horse. Descargar Dark Horse gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes del arte, fuentes góticas, fuentes latinas. Su tamaño es 90 Kb
| Derechos de autor | 2000 Iconian Fonts - www.iconian.com |
| Familia | Dark Horse |
| Rastreo | Regular |
| Identificador | Dark Horse |
| Nombre completo | Dark Horse |
| Versión | 1 |
| Nombre PostScript | DarkHorse |
| Fabricante | Dark-Horse |
| Tamaño | 90 Kb |

Puedes añadir la fuente Dark Horse a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=dark-horse" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=dark-horse);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Dark Horse', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=dark-horse" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dark Horse', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dark Horse!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: