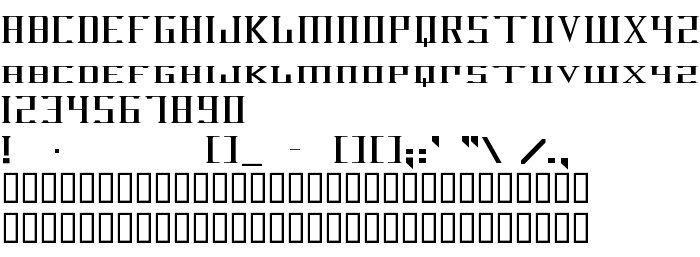
En este página puede descargar fuente DarkWind de versión1, que pertenece a la familia DarkWind (sobrefamilia Regular). El creador de la fuente DarkWind. Descargar DarkWind gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 13 Kb
| Derechos de autor | 1999 - Iconian Fonts: http://members.xoom.com/iconianfonts/ |
| Familia | DarkWind |
| Rastreo | Regular |
| Identificador | DarkWind |
| Nombre completo | DarkWind |
| Versión | 1 |
| Nombre PostScript | DarkWind |
| Fabricante | DarkWind |
| Tamaño | 13 Kb |

Puedes añadir la fuente DarkWind a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=darkwind" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=darkwind);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DarkWind', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=darkwind" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DarkWind', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DarkWind!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: