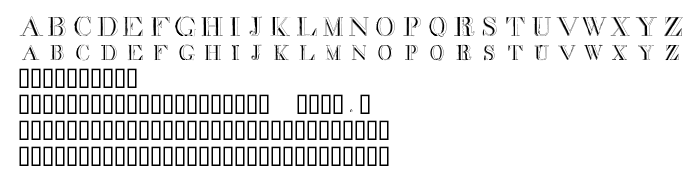
En este página puede descargar fuente decadence in a different light de versiónv1.0 4/4/97, que pertenece a la familia decadence in a different light (sobrefamilia Regular). El creador de la fuente decadence-in-a-different-light. Descargar decadence in a different light gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes gratis, fuentes latinas. Su tamaño es 126 Kb
| Derechos de autor | copyright 1999, steven j. lundeen, emerald city fontwerks, seattle, wa, usa (ecf@speakeasy.org). |
| Familia | decadence in a different light |
| Rastreo | Regular |
| Identificador | decadence, emerald city fontwerks font #1831 |
| Nombre completo | decadence in a different light |
| Versión | v1.0 4/4/97 |
| Nombre PostScript | Decadenceinadifferentlight |
| Fabricante | decadence-in-a-different-light |
| Tamaño | 126 Kb |
| Marca | decadence, an emerald city fontwerks freeware font |

Puedes añadir la fuente decadence in a different light a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=decadence-in-a-different-light" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=decadence-in-a-different-light);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'decadence in a different light', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=decadence-in-a-different-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'decadence in a different light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with decadence in a different light!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Dawg Box
Fuente seguiente: