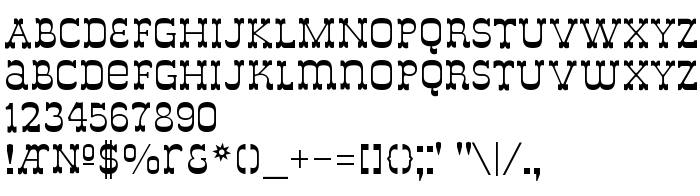
En este página puede descargar fuente DeLouisville-Bold de versiónOTF 1.000;PS 001.000;Core 1.0.29, que pertenece a la familia DeLouisville (sobrefamilia Bold). El creador de la fuente DeLouisville-Bold. Descargar DeLouisville-Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, fuentes occidentales. Su tamaño es 29 Kb
| Derechos de autor | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial licens |
| Familia | DeLouisville |
| Rastreo | Bold |
| Identificador | 1.000;ST;DeLouisville-Bold |
| Nombre completo | DeLouisville-Bold |
| Versión | OTF 1.000;PS 001.000;Core 1.0.29 |
| Nombre PostScript | DeLouisville-Bold |
| Fabricante | DeLouisville-Bold |
| Tamaño | 29 Kb |
| Marca | De Louisville is a trademark of Sentinel Type |
| Descripción | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial license: www.myfonts.com. Read enclosed text file for details. |

Puedes añadir la fuente DeLouisville-Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=delouisville-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=delouisville-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DeLouisville-Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=delouisville-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DeLouisville-Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DeLouisville-Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Clam Dip
Fuente seguiente: