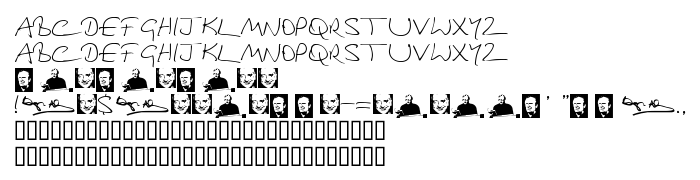
En este página puede descargar fuente Douglas Adams Hand de versiónFrog 1.0: 05.12.2001, que pertenece a la familia Douglas Adams Hand (sobrefamilia Regular). El creador de la fuente Douglas-Adams-Hand. Designer - Tom 7 / DNA (para contacto utilizar la suguiente dirección: http://www.andrew.cmu.edu/~twm/). Descargar Douglas Adams Hand gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, manuscrito fuentes. Su tamaño es 24 Kb
| Derechos de autor | http://fonts.tom7.com/ - Douglas Adams Hand, In memory of a great man: May 11, 2001. You will be missed. - Tom 7 |
| Familia | Douglas Adams Hand |
| Rastreo | Regular |
| Identificador | Frog 1.0: Douglas Adams Hand |
| Nombre completo | Douglas Adams Hand |
| Versión | Frog 1.0: 05.12.2001 |
| Nombre PostScript | DouglasAdamsHand |
| Fabricante | Douglas-Adams-Hand |
| Tamaño | 24 Kb |
| Marca | Douglas Adams Hand is public domain. |
| Diseñador | Tom 7 / DNA |
| URL del diseñador | http://www.andrew.cmu.edu/~twm/ |
| URL del proveedor | http://fonts.tom7.com/ |
| Descripción | Douglas Adams 1954 - 2001 So long, and thanks for all the fish! |
| Licencia Descripción | This font is in the public domain. |
| URL de la licencia | http://fonts.tom7.com/ |

Puedes añadir la fuente Douglas Adams Hand a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=douglas-adams-hand" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=douglas-adams-hand);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Douglas Adams Hand', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=douglas-adams-hand" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Douglas Adams Hand', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Douglas Adams Hand!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.