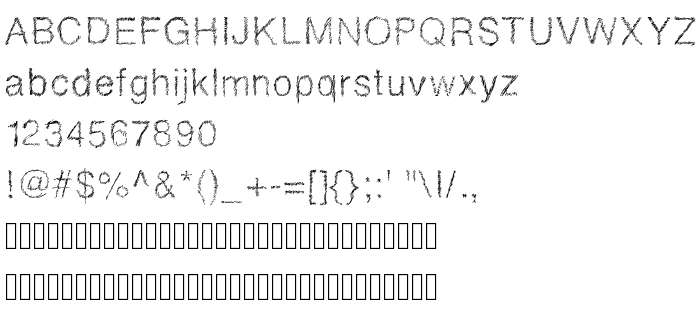
En este página puede descargar fuente DrawveticaMini de versiónVersion 001.000, que pertenece a la familia DrawveticaMini (sobrefamilia Medium). Designer - Alexander Kaiser. Descargar DrawveticaMini gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, contemporary, manuscrito fuentes. Su tamaño es 858 Kb
| Familia | DrawveticaMini |
| Rastreo | Medium |
| Identificador | pooliestudioscom:DrawveticaMini |
| Nombre completo | DrawveticaMini |
| Versión | Version 001.000 |
| Nombre PostScript | DrawveticaMini |
| Tamaño | 858 Kb |
| Diseñador | Alexander Kaiser |
| Licencia Descripción | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Puedes añadir la fuente DrawveticaMini a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=drawveticamini" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=drawveticamini);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DrawveticaMini', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=drawveticamini" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DrawveticaMini', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DrawveticaMini!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: