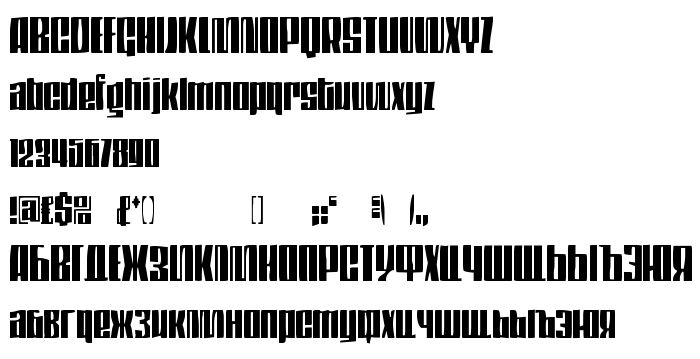
En este página puede descargar fuente DS Thompson de versiónVersion 1.1; 2000, que pertenece a la familia DS Thompson (sobrefamilia Regular). El creador de la fuente DS-Thompson. Designer - Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar DS Thompson gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes latinas. Su tamaño es 79 Kb
| Derechos de autor | Copyright (c) Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay, 2000. All rights reserved. |
| Familia | DS Thompson |
| Rastreo | Regular |
| Identificador | FlavaFontz(eng.)&D-Studio(rus.)-DubinaNikolay: DS Thompson: 2000 |
| Nombre completo | DS Thompson |
| Versión | Version 1.1; 2000 |
| Nombre PostScript | DSThompson |
| Fabricante | DS-Thompson |
| Tamaño | 79 Kb |
| Marca | DS Thompson is a trademark of the Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay. |
| Diseñador | Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://vedi.d-s.ru/ |
| Descripción | rusification of font Thompson |

Puedes añadir la fuente DS Thompson a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-thompson);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Thompson', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Thompson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Thompson!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: