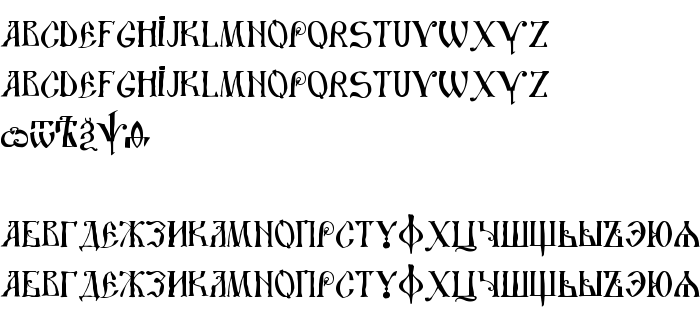
En este página puede descargar fuente DS UstavHand de versiónVersion 1.0; 1999; initial release, que pertenece a la familia DS UstavHand (sobrefamilia Regular). El creador de la fuente DS-UstavHand. Designer - Dubina Nikolay (para contacto utilizar la suguiente dirección: wwwart@mail.ru). Descargar DS UstavHand gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes antiguo eslavo, fuentes cirílicas, fuentes latinas. Su tamaño es 63 Kb
| Derechos de autor | Copyright (c) Dubina Nikolay /D-Studio (Moscow)/, 1999. All rights reserved. |
| Familia | DS UstavHand |
| Rastreo | Regular |
| Identificador | DubinaNikolay/D-Studio(Moscow)/: DS UstavHand: 1999 |
| Nombre completo | DS UstavHand |
| Versión | Version 1.0; 1999; initial release |
| Nombre PostScript | DSUstavHand |
| Fabricante | DS-UstavHand |
| Tamaño | 63 Kb |
| Marca | DS UstavHand is a trademark of the Dubina Nikolay /D-Studio (Moscow)/. |
| Diseñador | Dubina Nikolay |
| URL del diseñador | wwwart@mail.ru |
| URL del proveedor | http://www.wt.aha.ru/vedi/ |
| Descripción | Font is created on sample of handwritten monument of slavonic system of writing 13-14 age. |

Puedes añadir la fuente DS UstavHand a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-ustavhand);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS UstavHand', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS UstavHand', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS UstavHand!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: