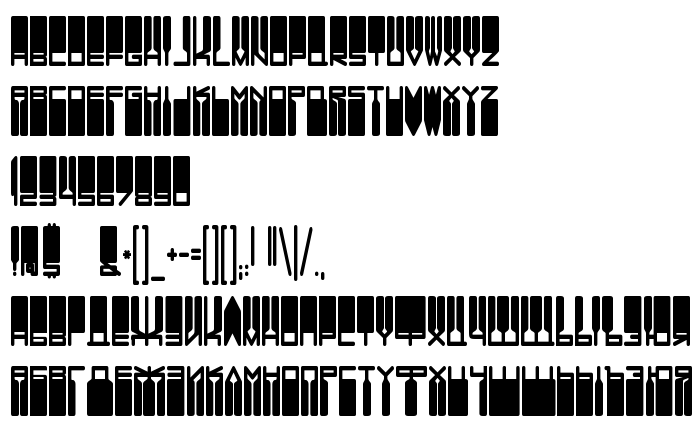
En este página puede descargar fuente DS Vanish Medium de versiónVersion 1.1; 2001, que pertenece a la familia DS Vanish (sobrefamilia Medium). El creador de la fuente DS-Vanish-Medium. Designer - Ray Larabie (eng.) & Nikolay Dubina (rus.) (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar DS Vanish Medium gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes del arte, fuentes latinas. Su tamaño es 55 Kb
| Derechos de autor | Copyright (c) Ray Larabie (eng.) & Nikolay Dubina (rus.), 2001. All rights reserved. |
| Familia | DS Vanish |
| Rastreo | Medium |
| Identificador | RayLarabie(eng.)&NikolayDubina(rus.): DS Vanish Medium: 2001 |
| Nombre completo | DS Vanish Medium |
| Versión | Version 1.1; 2001 |
| Nombre PostScript | DSVanish-Medium |
| Fabricante | DS-Vanish-Medium |
| Tamaño | 55 Kb |
| Marca | DS Vanish Medium is a trademark of the Ray Larabie (eng.) & Nikolay Dubina (rus.). |
| Diseñador | Ray Larabie (eng.) & Nikolay Dubina (rus.) |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.vedi.d-s.ru/ |
| Descripción | Ray Larabie (eng.) - mailto:[email protected] - http://www.larabiefonts.com | Nikolay Dubina (rus.) - mailto:[email protected] - http://www.d-s.ru/ |

Puedes añadir la fuente DS Vanish Medium a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-vanish-medium);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Vanish Medium', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Vanish Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Vanish Medium!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: