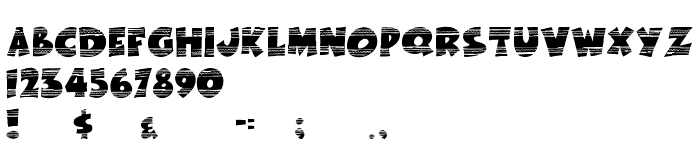
En este página puede descargar fuente EasterFunbyTom de versiónVersion 1.02; February 17, 2000, que pertenece a la familia EasterFunbyTom (sobrefamilia Regular). El creador de la fuente EasterFunbyTom. Designer - AwesomeClipartforKids.com - Tom Brown (para contacto utilizar la suguiente dirección: http://www.AwesomeClipartforKids.com ). Descargar EasterFunbyTom gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 49 Kb
| Derechos de autor | Typeface © AwesomeClipartforKids.com 2001. All Rights Reserved |
| Familia | EasterFunbyTom |
| Rastreo | Regular |
| Identificador | AwesomeClipartforKids.com : NewFont Regular:1999, 2000 |
| Nombre completo | EasterFunbyTom |
| Versión | Version 1.02; February 17, 2000 |
| Nombre PostScript | EasterFunbyTom |
| Fabricante | EasterFunbyTom |
| Tamaño | 49 Kb |
| Marca | EasterFunbyTom is a registered trademark of AwesomeClipartforKids.com |
| Diseñador | AwesomeClipartforKids.com - Tom Brown |
| URL del diseñador | http://www.AwesomeClipartforKids.com |
| URL del proveedor | http://www.AwesomeClipartforKids.com |
| Descripción | Template |

Puedes añadir la fuente EasterFunbyTom a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=easterfunbytom);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'EasterFunbyTom', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'EasterFunbyTom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with EasterFunbyTom!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: