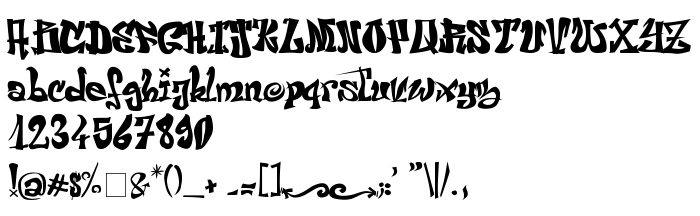
En este página puede descargar fuente El&Font de versiónVersion 1.00 February 9, 2006, initial release, que pertenece a la familia El&Font (sobrefamilia Regular). El creador de la fuente El&Font. Descargar El&Font gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 32 Kb
| Derechos de autor | Typeface © (your company). 2006. All Rights Reserved |
| Familia | El&Font |
| Rastreo | Regular |
| Identificador | El&Font:Version 1.00 |
| Nombre completo | El&Font |
| Versión | Version 1.00 February 9, 2006, initial release |
| Nombre PostScript | El&Font |
| Fabricante | El&Font |
| Tamaño | 32 Kb |
| Descripción | This font was created using Font Creator 5.0 from High-Logic.com |

Puedes añadir la fuente El&Font a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=elandfont" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=elandfont);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'El&Font', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=elandfont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'El&Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with El&Font!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: