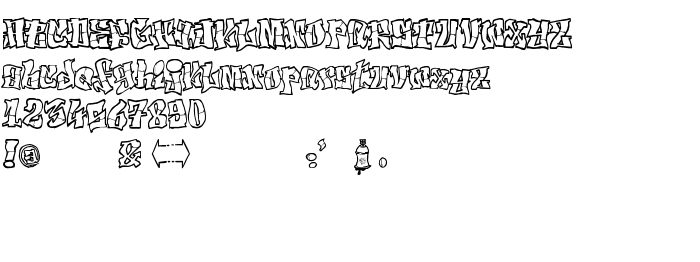
En este página puede descargar fuente El&Font Tag! de versiónVersion 1.00 February 25, 2006, initial release, que pertenece a la familia El&Font Tag! (sobrefamilia Regular). El creador de la fuente El&Font-Tag!. Descargar El&Font Tag! gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 98 Kb
| Derechos de autor | Typeface © (your company). 2006. All Rights Reserved |
| Familia | El&Font Tag! |
| Rastreo | Regular |
| Identificador | El&Font Tag!:Version 1.00 |
| Nombre completo | El&Font Tag! |
| Versión | Version 1.00 February 25, 2006, initial release |
| Nombre PostScript | El&FontTag! |
| Fabricante | El&Font-Tag! |
| Tamaño | 98 Kb |
| Descripción | This font was created using Font Creator 5.0 from High-Logic.com |

Puedes añadir la fuente El&Font Tag! a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=elandfont-tag" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=elandfont-tag);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'El&Font Tag!', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=elandfont-tag" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'El&Font Tag!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with El&Font Tag!!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
El&Font »