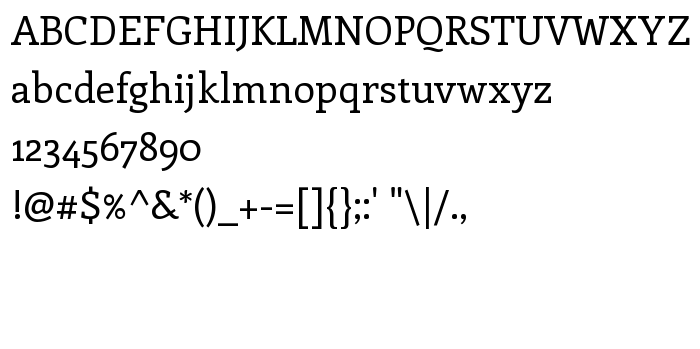
En este página puede descargar fuente Enriqueta Regular de versiónVersion 1.002, que pertenece a la familia Enriqueta (sobrefamilia Regular). El creador de la fuente Viviana Monsalve, Gustavo Ibarra. Designer - Viviana Monsalve, Gustavo Ibarra (para contacto utilizar la suguiente dirección: www.fontfuror.com). Descargar Enriqueta Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, contemporary, fuentes occidentales. Su tamaño es 33 Kb
| Familia | Enriqueta |
| Rastreo | Regular |
| Identificador | VivianaMonsalve,GustavoIbarra: Enriqueta: 2010 |
| Nombre completo | Enriqueta Regular |
| Versión | Version 1.002 |
| Nombre PostScript | Enriqueta-Regular |
| Fabricante | Viviana Monsalve, Gustavo Ibarra |
| Tamaño | 33 Kb |
| Marca | Enriqueta is a trademark of Viviana Monsalve & Gustavo Ibarra. |
| Diseñador | Viviana Monsalve, Gustavo Ibarra |
| URL del diseñador | www.fontfuror.com |
| URL del proveedor | www.fontfuror.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Enriqueta Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=enriqueta-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=enriqueta-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Enriqueta Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=enriqueta-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Enriqueta Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Enriqueta Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Entypo »