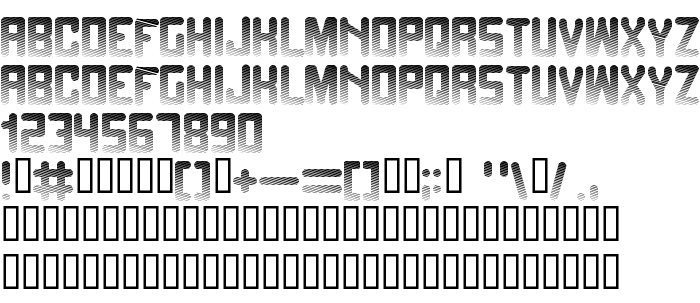
En este página puede descargar fuente Fade to grey de versión2, que pertenece a la familia Fade to grey (sobrefamilia Regular). El creador de la fuente Fade-to-grey. Descargar Fade to grey gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes alternativas, fuentes latinas. Su tamaño es 52 Kb
| Derechos de autor | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Familia | Fade to grey |
| Rastreo | Regular |
| Identificador | Fade to grey |
| Nombre completo | Fade to grey |
| Versión | 2 |
| Nombre PostScript | Fadetogrey |
| Fabricante | Fade-to-grey |
| Tamaño | 52 Kb |

Puedes añadir la fuente Fade to grey a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=fade-to-grey" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=fade-to-grey);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Fade to grey', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=fade-to-grey" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fade to grey', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fade to grey!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: