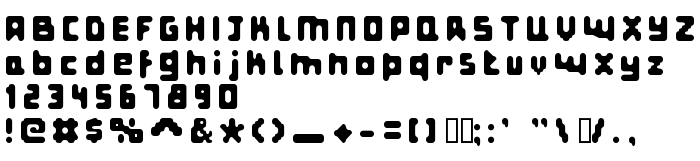
En este página puede descargar fuente Fat Pixels de versiónMacromedia Fontographer 4.1.4 17/4/01, que pertenece a la familia Fat Pixels (sobrefamilia Regular). El creador de la fuente Fat-Pixels. Descargar Fat Pixels gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, ordenador fuentes. Su tamaño es 53 Kb
| Derechos de autor | ©1999 Smoking Drum |
| Familia | Fat Pixels |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1.4 Fat Pixels |
| Nombre completo | Fat Pixels |
| Versión | Macromedia Fontographer 4.1.4 17/4/01 |
| Nombre PostScript | FatPixels |
| Fabricante | Fat-Pixels |
| Tamaño | 53 Kb |

Puedes añadir la fuente Fat Pixels a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=fat-pixels" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=fat-pixels);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Fat Pixels', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=fat-pixels" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fat Pixels', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fat Pixels!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: