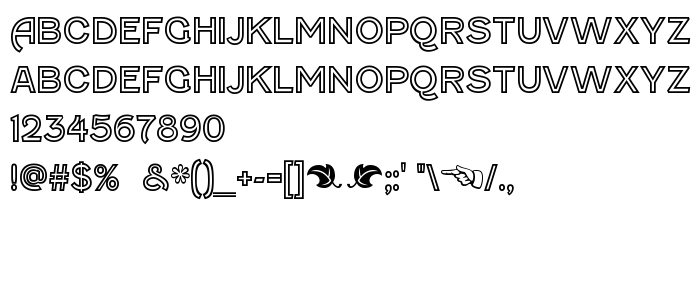
En este página puede descargar fuente Fenwick Outline Free de versiónVersion 1.001 2004, que pertenece a la familia Fenwick Outline Free (sobrefamilia Regular). El creador de la fuente Fenwick-Outline-Free. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Fenwick Outline Free gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes gratis, fuentes latinas. Su tamaño es 97 Kb
| Derechos de autor | © 2004 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Fenwick family at Typodermic. http://www.typodermic.com |
| Familia | Fenwick Outline Free |
| Rastreo | Regular |
| Identificador | Typodermic: Fenwick Outline Free: 2004 |
| Nombre completo | Fenwick Outline Free |
| Versión | Version 1.001 2004 |
| Nombre PostScript | FenwickOutlineFree |
| Fabricante | Fenwick-Outline-Free |
| Tamaño | 97 Kb |
| Marca | Fenwick is a trademark of Typodermic. |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.typodermic.com |
| Descripción | There's a lot more the Fenwick than Fenwick Outline Free. Visit Typodermic and check out Fenwick Olden, a finely detailed shaded version. Fenwick is available in light, regular and bold with italics for each. |

Puedes añadir la fuente Fenwick Outline Free a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=fenwick-outline-free" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=fenwick-outline-free);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Fenwick Outline Free', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=fenwick-outline-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fenwick Outline Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fenwick Outline Free!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: