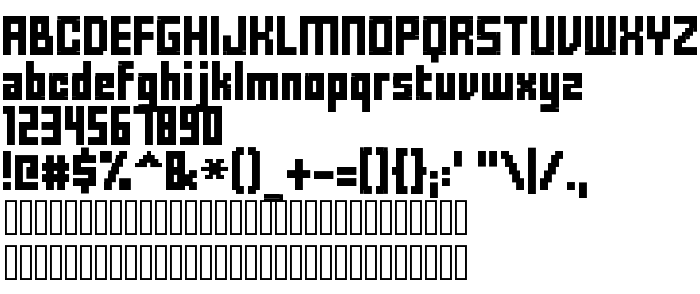
En este página puede descargar fuente FFF Forward de versión1, que pertenece a la familia FFF Forward (sobrefamilia Regular). El creador de la fuente FFF-Forward. Descargar FFF Forward gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, ordenador fuentes. Su tamaño es 40 Kb
| Derechos de autor | ©2003 - FFF Fonts For Flash - www.fontsforflash.com |
| Familia | FFF Forward |
| Rastreo | Regular |
| Identificador | FFF Forward |
| Nombre completo | FFF Forward |
| Versión | 1 |
| Nombre PostScript | FFFForward |
| Fabricante | FFF-Forward |
| Tamaño | 40 Kb |

Puedes añadir la fuente FFF Forward a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=fff-forward" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=fff-forward);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'FFF Forward', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=fff-forward" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FFF Forward', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FFF Forward!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Pixel
Fuente seguiente: