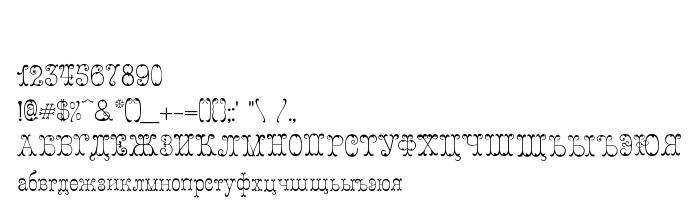
En este página puede descargar fuente Figured de versiónVersion 0.000 2004 initial release, que pertenece a la familia Figured (sobrefamilia Regular). El creador de la fuente Figured. Descargar Figured gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes de letras, fuentes decorativas. Su tamaño es 70 Kb
| Derechos de autor | Copyright (c) Anatole, 2004. All rights reserved. |
| Familia | Figured |
| Rastreo | Regular |
| Identificador | Anatole: Figured: 2004 |
| Nombre completo | Figured |
| Versión | Version 0.000 2004 initial release |
| Nombre PostScript | Figured |
| Fabricante | Figured |
| Tamaño | 70 Kb |
| Marca | Figured is a trademark of Anatole. |

Puedes añadir la fuente Figured a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=figured" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=figured);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Figured', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=figured" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Figured', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Figured!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.