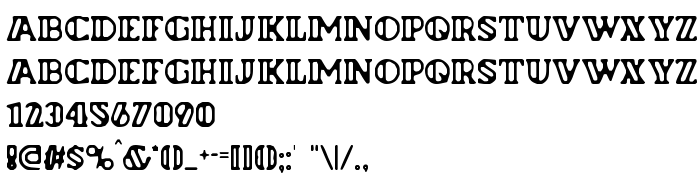
En este página puede descargar fuente Flyman de versiónMacromedia Fontographer 4.1 13.11.97, que pertenece a la familia Flyman (sobrefamilia Regular). El creador de la fuente Flyman. Descargar Flyman gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes latinas. Su tamaño es 34 Kb
| Derechos de autor | (c) 1997 by Sokratype. All rights reserved. |
| Familia | Flyman |
| Rastreo | Regular |
| Identificador | Slabserif |
| Nombre completo | Flyman |
| Versión | Macromedia Fontographer 4.1 13.11.97 |
| Nombre PostScript | Flyman |
| Fabricante | Flyman |
| Tamaño | 34 Kb |

Puedes añadir la fuente Flyman a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=flyman" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=flyman);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Flyman', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=flyman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flyman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flyman!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: