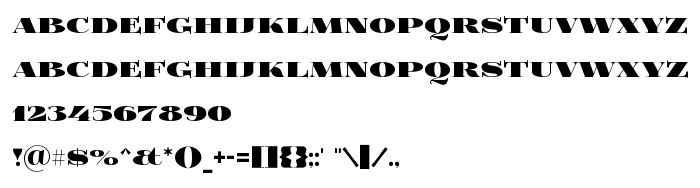
En este página puede descargar fuente FoglihtenBlackPcs de versiónVersion 0.72, que pertenece a la familia FoglihtenBlackPcs (sobrefamilia BlackPcs). Designer - GLUK fonts (para contacto utilizar la suguiente dirección: www.glukfonts.pl). Descargar FoglihtenBlackPcs gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: all caps, condensed, fuentes decorativas. Su tamaño es 78 Kb
| Familia | FoglihtenBlackPcs |
| Rastreo | BlackPcs |
| Identificador | FontForge : FoglihtenBlackPcs : 8-3-2012 |
| Nombre completo | FoglihtenBlackPcs |
| Versión | Version 0.72 |
| Nombre PostScript | FoglihtenBlackPcs |
| Tamaño | 78 Kb |
| Diseñador | GLUK fonts |
| URL del diseñador | www.glukfonts.pl |
| URL del proveedor | www.glukfonts.pl |
| Licencia Descripción | Copyright (c) 2011-2012, gluk (www.glukfonts.pl|gluksza@wp.pl), with Reserved Font Name FoglihtenBlackPcs. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente FoglihtenBlackPcs a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=foglihtenblackpcs" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=foglihtenblackpcs);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'FoglihtenBlackPcs', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=foglihtenblackpcs" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FoglihtenBlackPcs', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FoglihtenBlackPcs!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: