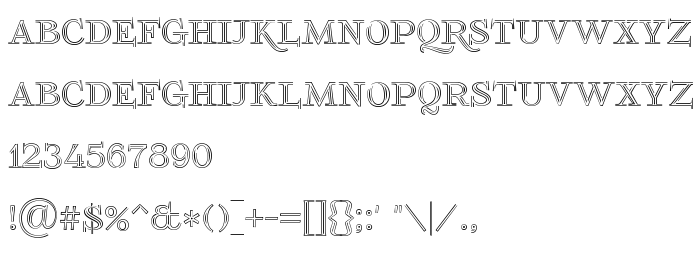
En este página puede descargar fuente FoglihtenNo03 de versiónVersion 0.59, que pertenece a la familia FoglihtenNo03 (sobrefamilia Regular). Designer - GLUK fonts (para contacto utilizar la suguiente dirección: www.glukfonts.pl). Descargar FoglihtenNo03 gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: all caps, condensed, fuentes decorativas. Su tamaño es 215 Kb
| Familia | FoglihtenNo03 |
| Rastreo | Regular |
| Identificador | FontForge 2.0 : FoglihtenNo03 : 28-4-2011 |
| Nombre completo | FoglihtenNo03 |
| Versión | Version 0.59 |
| Nombre PostScript | FoglihtenNo03 |
| Tamaño | 215 Kb |
| Diseñador | GLUK fonts |
| URL del diseñador | www.glukfonts.pl |
| URL del proveedor | www.glukfonts.pl |
| Licencia Descripción | Copyright (c) 2011, gluk (www.glukfonts.pl|[email protected]), with Reserved Font Name FoglihtenNo03. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente FoglihtenNo03 a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=foglihtenno03" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=foglihtenno03);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'FoglihtenNo03', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=foglihtenno03" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FoglihtenNo03', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FoglihtenNo03!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: