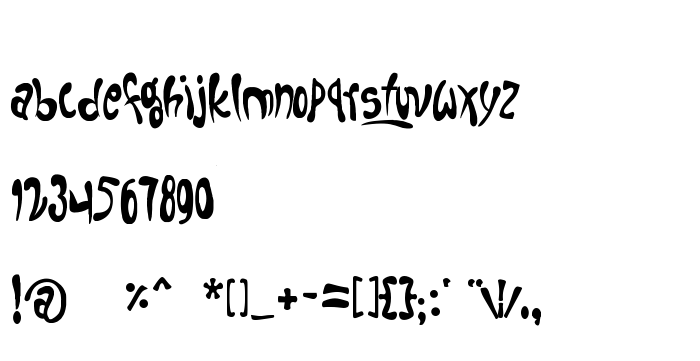
En este página puede descargar fuente Fruitopia de versiónemail: [email protected], que pertenece a la familia Fruitopia (sobrefamilia Fruitopia). El creador de la fuente Fruitopia. Descargar Fruitopia gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de la marca, fuentes latinas. Su tamaño es 29 Kb
| Derechos de autor | Copyright (c) Dennis Ludlow, 2001. All rights reserved. |
| Familia | Fruitopia |
| Rastreo | Fruitopia |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Fruitopia |
| Versión | email: [email protected] |
| Nombre PostScript | Fruitopia |
| Fabricante | Fruitopia |
| Tamaño | 29 Kb |
| Marca | Fruitopia is a trademark of Sharkshock Productions. |
| URL del diseñador | www.sharkshock.uni.cc |

Puedes añadir la fuente Fruitopia a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=fruitopia" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=fruitopia);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Fruitopia', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=fruitopia" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fruitopia', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fruitopia!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: