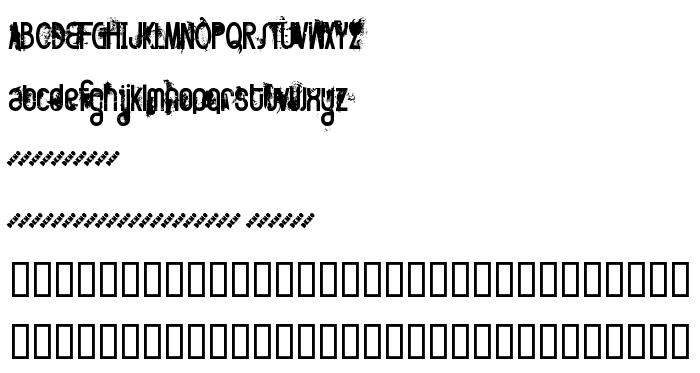
En este página puede descargar fuente FT Twisted Ontogenesis Demoversion de versióncopyright © Emil Bertell --- FENOTYPEFACES 2004, que pertenece a la familia FT Twisted Ontogenesis (sobrefamilia Demoversion). El creador de la fuente FT-Twisted-Ontogenesis-Demoversion. Descargar FT Twisted Ontogenesis Demoversion gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes alternativas, fuentes decorativas, fuentes latinas. Su tamaño es 183 Kb
| Derechos de autor | Noncommercial version. buy full version - visit http://fenotype.com |
| Familia | FT Twisted Ontogenesis |
| Rastreo | Demoversion |
| Identificador | Macromedia Fontographer 4.1 FT Twisted Ontogenesis Demoversion |
| Nombre completo | FT Twisted Ontogenesis Demoversion |
| Versión | copyright © Emil Bertell --- FENOTYPEFACES 2004 |
| Nombre PostScript | FTTwistedOntogenesisDemoversion |
| Fabricante | FT-Twisted-Ontogenesis-Demoversion |
| Tamaño | 183 Kb |

Puedes añadir la fuente FT Twisted Ontogenesis Demoversion a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ft-twisted-ontogenesis-demoversi" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ft-twisted-ontogenesis-demoversi);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'FT Twisted Ontogenesis Demoversion', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ft-twisted-ontogenesis-demoversi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FT Twisted Ontogenesis Demoversion', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FT Twisted Ontogenesis Demoversion!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Yugly »