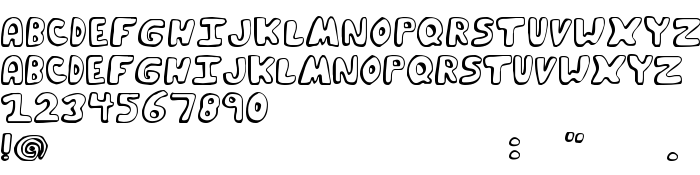
En este página puede descargar fuente Funky Muskrat Regular de versión1999; 1.0, initial release, que pertenece a la familia Funky Muskrat (sobrefamilia Regular). El creador de la fuente Funky-Muskrat-Regular. Designer - Swat Kat (para contacto utilizar la suguiente dirección: http://members.xoom.com/swat_kat). Descargar Funky Muskrat Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes gratis, fuentes latinas. Su tamaño es 55 Kb
| Derechos de autor | Copyright (c) Swat Kat, 1999. All rights reserved. Freeware. |
| Familia | Funky Muskrat |
| Rastreo | Regular |
| Identificador | SwatKat: Funky Muskrat: 1999 |
| Nombre completo | Funky Muskrat Regular |
| Versión | 1999; 1.0, initial release |
| Nombre PostScript | FunkyMuskrat |
| Fabricante | Funky-Muskrat-Regular |
| Tamaño | 55 Kb |
| Diseñador | Swat Kat |
| URL del diseñador | http://members.xoom.com/swat_kat |
| URL del proveedor | http://members.xoom.com/bionictype |
| Descripción | This font is freeware. Please distribute freely but only with the read me file. Created on March 23, 1999 |
| URL de la licencia | http://members.xoom.com/bionictype |

Puedes añadir la fuente Funky Muskrat Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=funky-muskrat-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Funky Muskrat Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Funky Muskrat Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Funky Muskrat Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.