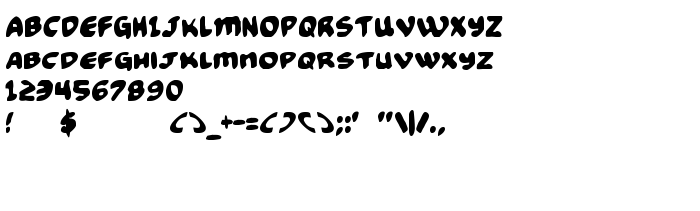
En este página puede descargar fuente Funny Pages de versión1, que pertenece a la familia Funny Pages (sobrefamilia Regular). El creador de la fuente Funny-Pages. Descargar Funny Pages gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes latinas. Su tamaño es 15 Kb
| Derechos de autor | 2000 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Familia | Funny Pages |
| Rastreo | Regular |
| Identificador | Funny Pages |
| Nombre completo | Funny Pages |
| Versión | 1 |
| Nombre PostScript | FunnyPages |
| Fabricante | Funny-Pages |
| Tamaño | 15 Kb |

Puedes añadir la fuente Funny Pages a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=funny-pages" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=funny-pages);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Funny Pages', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=funny-pages" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Funny Pages', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Funny Pages!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: