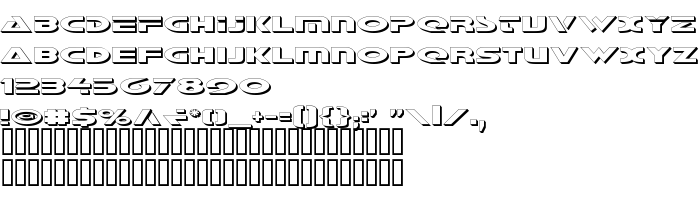
En este página puede descargar fuente Galant Shadow de versión2, que pertenece a la familia Galant Shadow (sobrefamilia Shadow). El creador de la fuente Galant-Shadow. Designer - Daniel Zadorozny. Descargar Galant Shadow gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 38 Kb
| Derechos de autor | 2003 Iconian Fonts - www.iconian.com |
| Familia | Galant Shadow |
| Rastreo | Shadow |
| Identificador | Galant Shadow |
| Nombre completo | Galant Shadow |
| Versión | 2 |
| Nombre PostScript | GalantShadow |
| Fabricante | Galant-Shadow |
| Tamaño | 38 Kb |
| Diseñador | Daniel Zadorozny |

Puedes añadir la fuente Galant Shadow a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=galant-shadow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Galant Shadow', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galant Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galant Shadow!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: